Nuestras Hojas Amarillas es un blog personal donde la autora tiene la libertad de compartir sus ideas, pensamientos y emociones de manera auténtica y abierta. Este espacio no solo refleja su estilo único de escritura, sino también su compromiso con la transparencia y la construcción de conexiones con sus lectores.
El blog fue desarrollado usando Astro.build, una plataforma que prioriza el rendimiento y la velocidad, asegurando que las publicaciones se carguen rápidamente y sin demoras, mejorando así la experiencia del usuario. Además, se diseñaron estilos personalizados desde cero usando TailwindCSS, proporcionando un diseño moderno y visualmente atractivo, mientras se ofrece una flexibilidad total en la personalización.
Para simplificar la gestión de contenido, se integró DatoCMS, permitiendo una fácil creación, edición y organización de las publicaciones. Esta integración asegura que la autora pueda concentrarse en lo que realmente importa: producir contenido de calidad sin preocuparse por los detalles técnicos.
El despliegue fue manejado a través de Cloudflare, aprovechando sus numerosos beneficios, como la entrega rápida de contenido a nivel mundial y una mayor seguridad del sitio. Además, se implementaron técnicas de SEO para mejorar el ranking en los motores de búsqueda, asegurando que el blog sea fácilmente accesible para los usuarios que buscan contenido relacionado. También se añadió metadata de Open Graph, mejorando la visibilidad y presentación de las publicaciones cuando se comparten en redes sociales, lo que genera más tráfico y fomenta el compromiso.
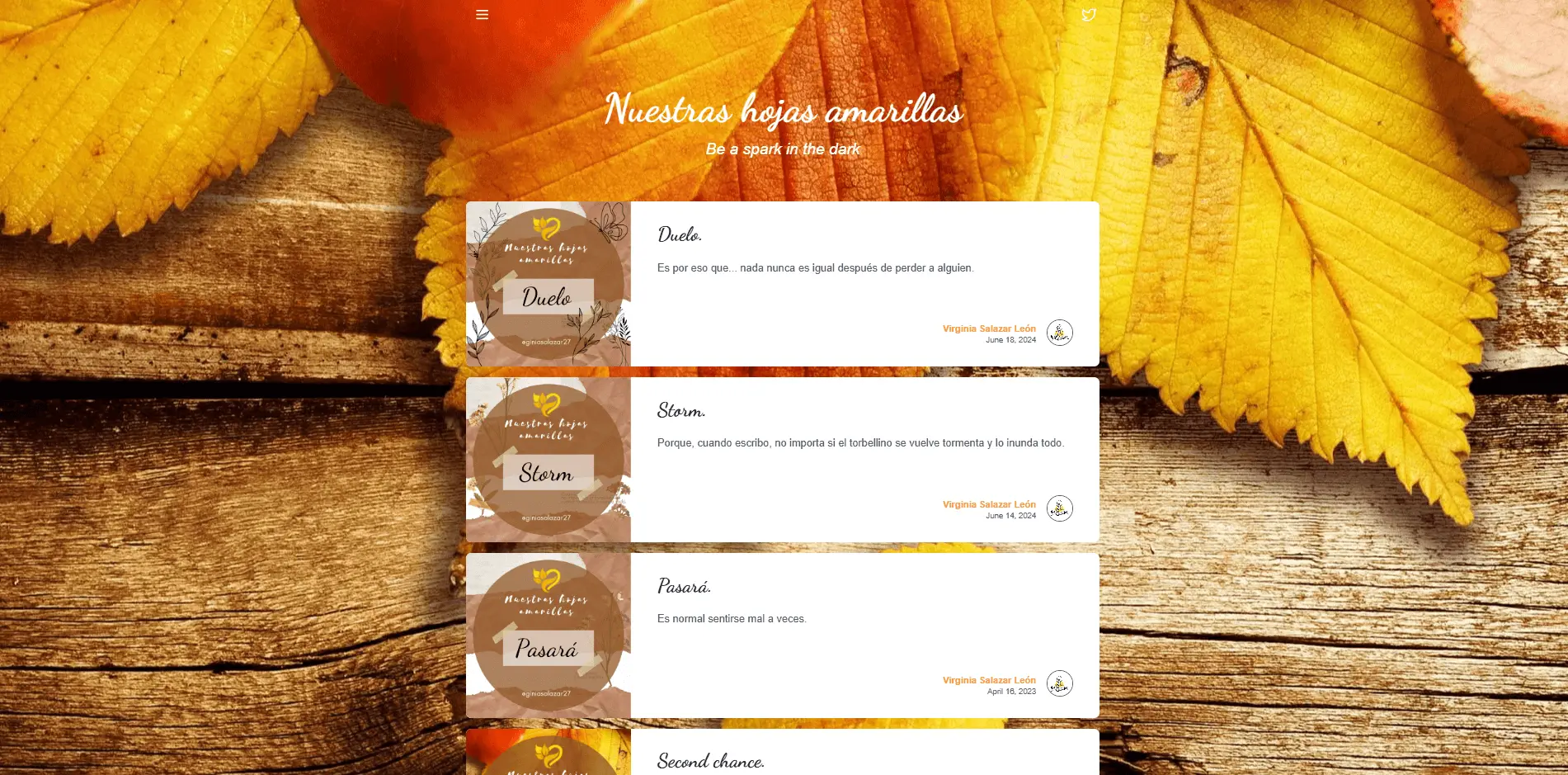
Página de inicio
La página de inicio muestra una lista de las publicaciones más recientes del blog, presentadas en tarjetas interactivas con un breve resumen. Los usuarios pueden hacer clic en cualquier tarjeta para navegar directamente al post completo. En la parte inferior de la página, un botón adicional permite acceder a la lista completa de todas las publicaciones del blog.

La página de inicio lista las publicaciones más recientes en un formato claro e interactivo, invitando a los lectores a explorar más contenido.
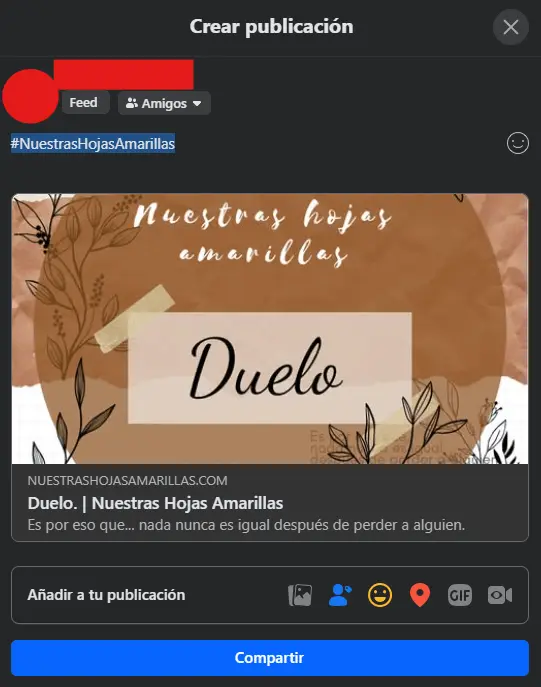
Ejemplo de Open Graph
Esta vista muestra cómo se vería una publicación del blog cuando se comparte en redes sociales, específicamente en Facebook. El formato visual es posible gracias al uso de metadata de Open Graph, que personaliza la visualización de los enlaces cuando se comparten, mejorando la visibilidad y el compromiso en las plataformas sociales.

El ejemplo de Open Graph muestra cómo se vería la publicación del blog cuando se comparte, con una imagen llamativa, título y descripción optimizados para las redes sociales.
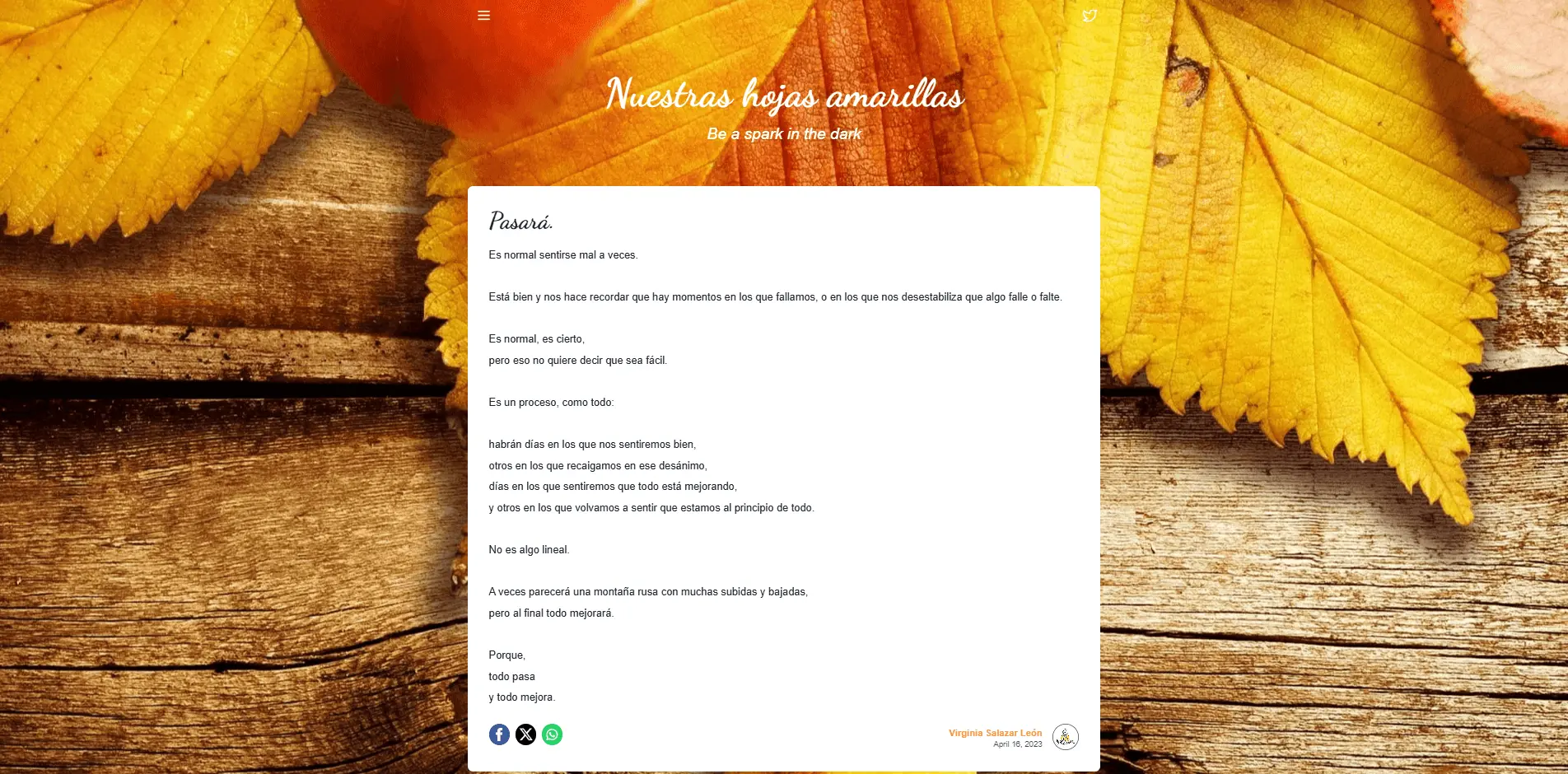
Página del post
La página del post muestra todos los detalles de la publicación, incluyendo el título y el contenido completo. Al final de la página, los usuarios pueden encontrar botones para compartir en redes sociales, facilitando la compartición del post en varias plataformas.

La página del post proporciona a los lectores todos los detalles de la publicación, junto con botones convenientes para compartir en redes sociales.