Nuestras Hojas Amarillas is a personal blog where the author is free to share her ideas, thoughts, and emotions authentically and openly. This space not only reflects her unique writing style but also her commitment to transparency and building connections with her readers.
The blog was developed using Astro.build, a platform that prioritizes performance and speed, ensuring that posts load quickly and without delay, thus enhancing the user experience. Furthermore, custom styles were crafted from scratch using TailwindCSS, providing a modern and visually appealing design, while offering complete flexibility in customization.
To simplify content management, DatoCMS was integrated, allowing for easy creation, editing, and organization of posts. This integration ensures that the author can focus on what truly matters: producing quality content without worrying about technical details.
Deployment was handled through Cloudflare, taking advantage of its numerous benefits, such as fast global content delivery and enhanced site security. Additionally, SEO techniques were implemented to improve search engine rankings, ensuring the blog is easily discoverable by users searching for related content. Open Graph metadata was also added, improving the visibility and presentation of posts when shared on social media, driving more traffic and encouraging engagement.
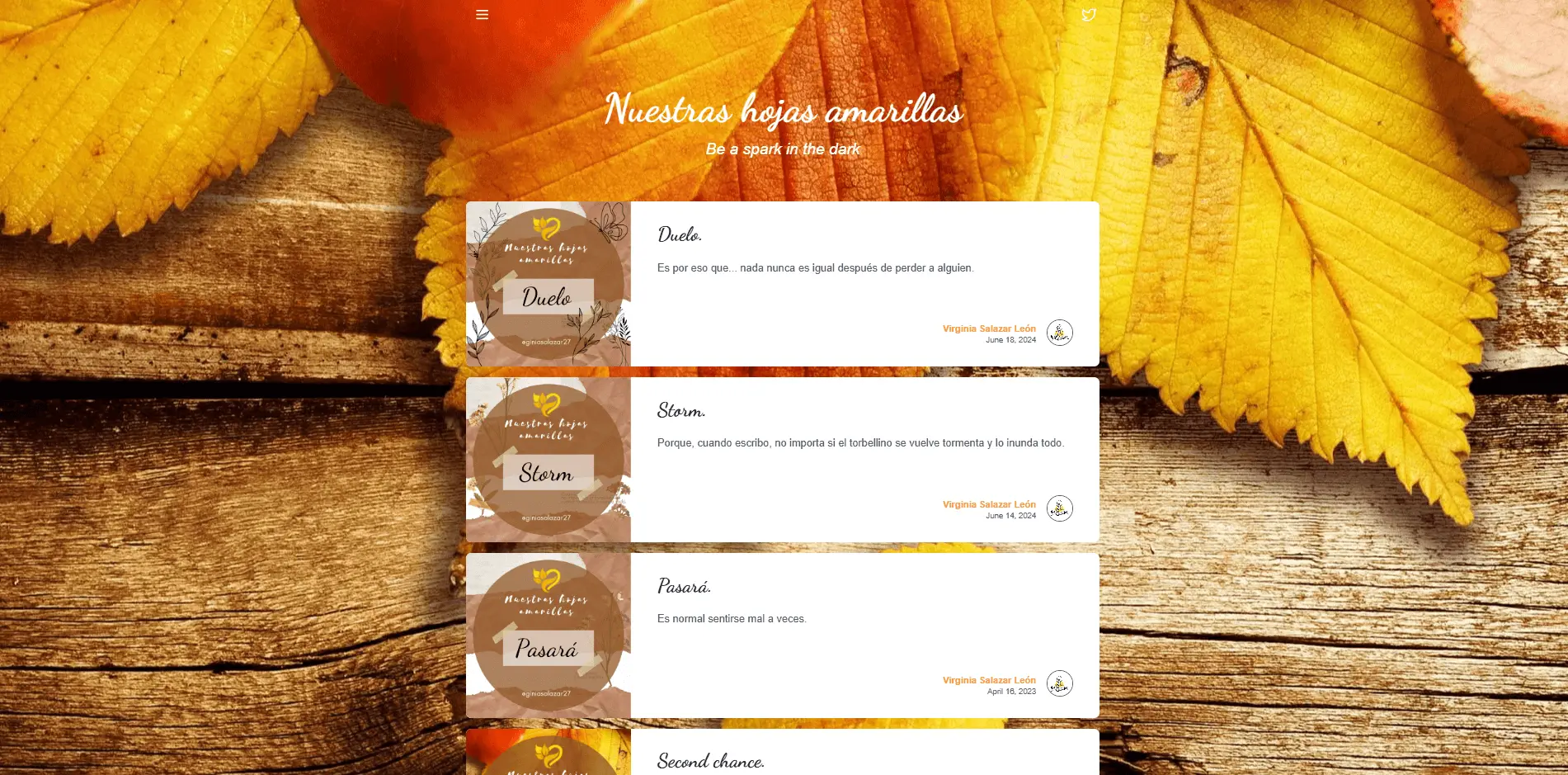
Home Page
The homepage displays a list of the latest blog posts, each presented as an interactive card with a brief summary. Users can click on any card to navigate directly to the full post. At the bottom of the page, an additional button allows access to the complete list of all blog posts.

The homepage lists the most recent blog posts in a clear, interactive format, inviting readers to explore more content.
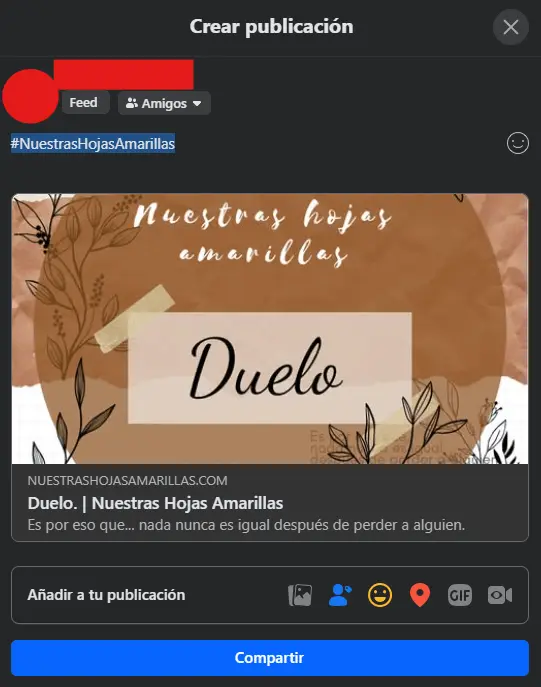
Open Graph Example
This view shows how a blog post would appear when shared on social media, specifically on Facebook. The visual format is made possible through the use of Open Graph metadata, which customizes the display of links when shared, enhancing visibility and engagement on social platforms.

The Open Graph example shows how the blog post would look when shared, with an eye-catching image, title, and description optimized for social media.
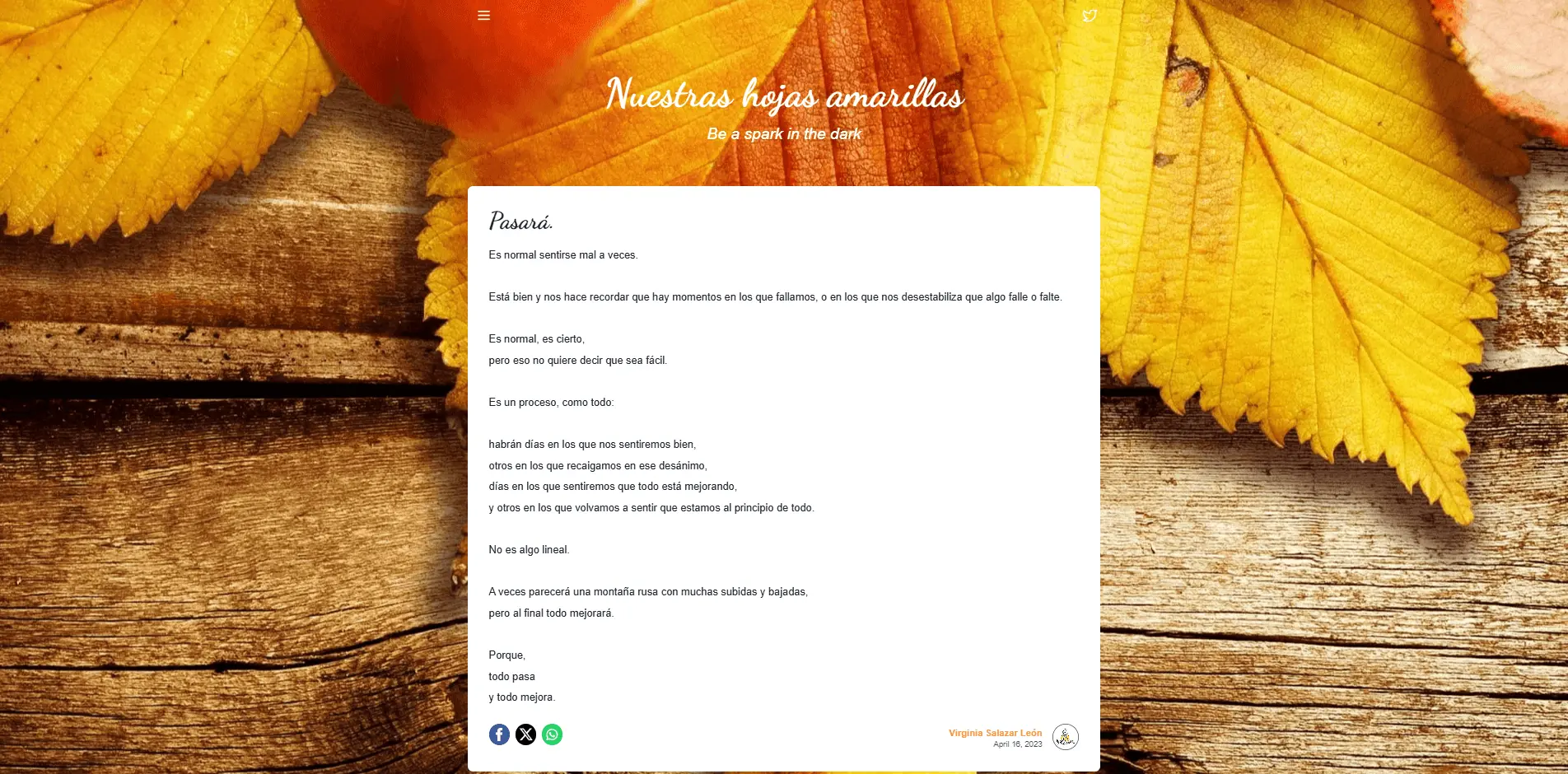
Post Page
The post page displays the full details of the post, including the title and complete content. At the bottom of the page, users can find social media sharing buttons, making it easy to share the post across various platforms.

The post page provides readers with all the details of the post, along with convenient social sharing buttons.